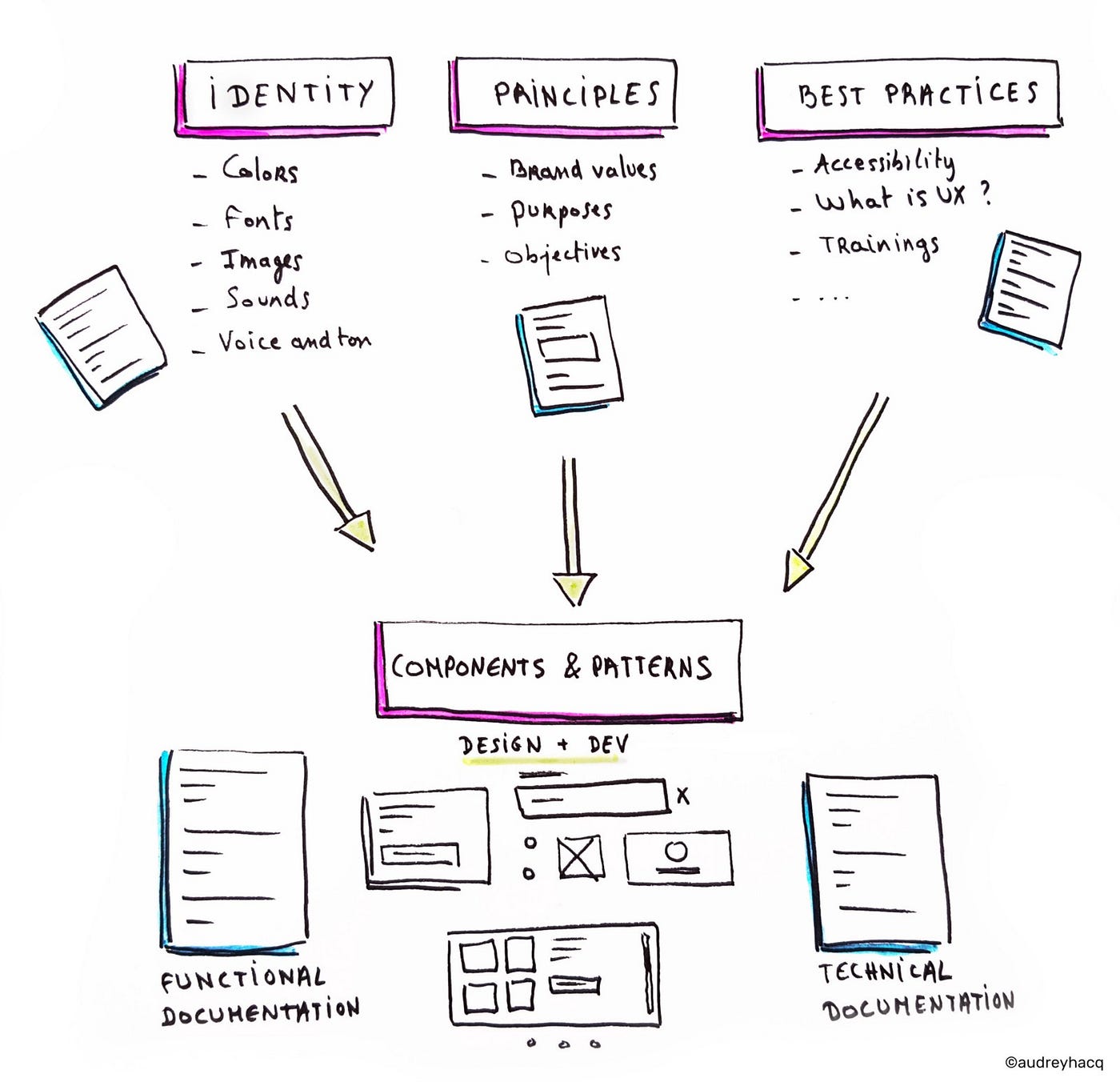
É documento vivo com todos os componentes e propriedades de um produto ou serviço para facilitar a comunicação do time.
Isso beneficia tanto o software como a comunicação, as pessoas, os negócios e as empresas.
Ele pode conter itens básicos como cores, tipografia, marca e até mesmo pedaços de códigos. Além disso, em produtos digitais temos incorporados outros elementos como o Motion Design, que explica como esses elementos devem se comportar quando são animados na interface.
Outro item que pode conter também é Comunicação e Linguagem, explicando como o produto vai se comunicar, que tipos de expressões a marca se permite usar, e isso tem até uma especialidade no mercado que se chama UX Writing (podemos falar mais na próxima).

Exemplos
Ferramentas
https://www.figma.com/ – Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows.
https://balsamiq.com/ Wireframing tool
https://webflow.com/blog/prototyping-tools – 14 best prototyping tools